How to set up analytics in Flutter
Contents
Product analytics enable you to gather and analyze data about how users interact with your Flutter app. To show you how to set up analytics, in this tutorial we create a basic Flutter app, add PostHog, and use it to capture events and create insights.
1. Create a new Flutter app
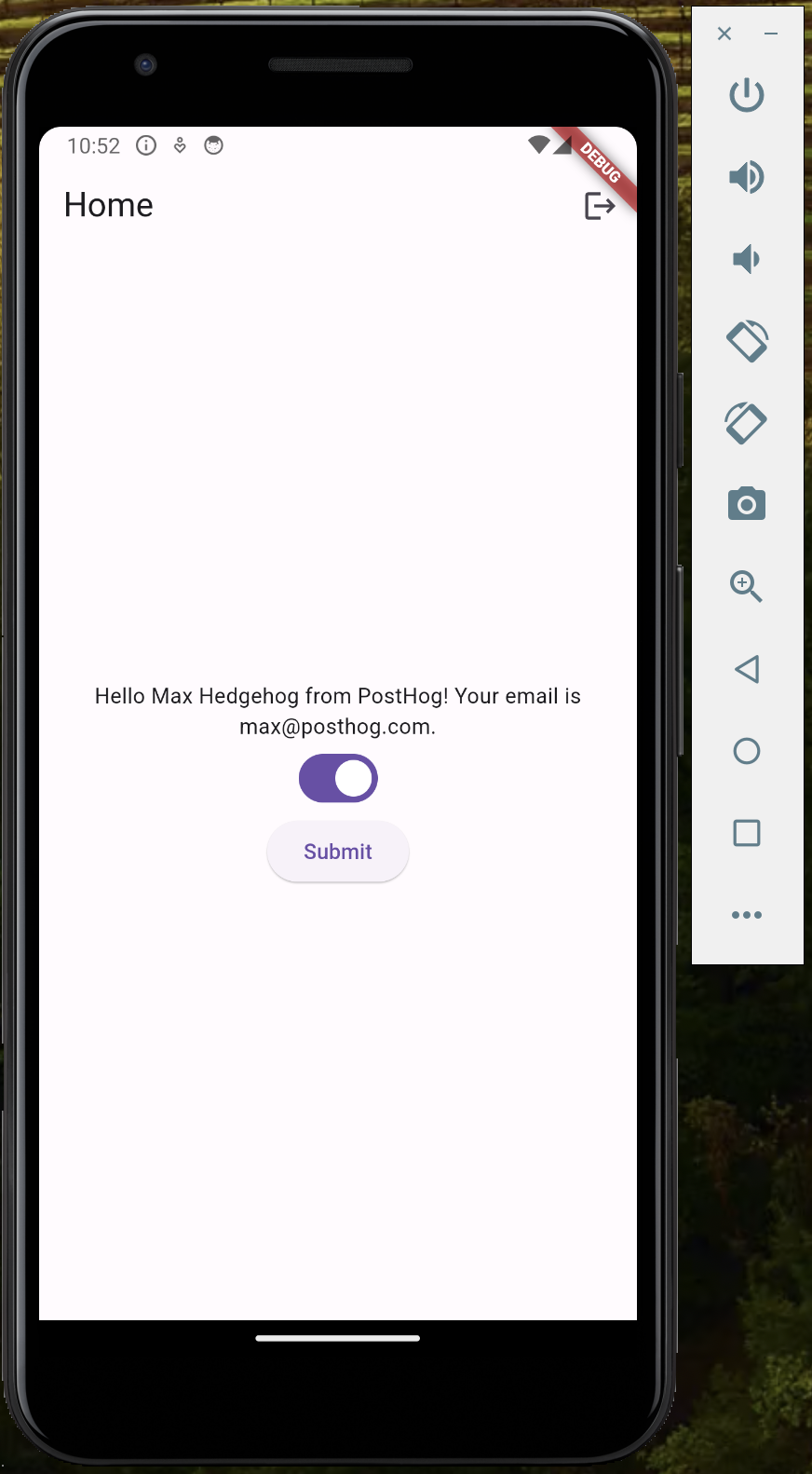
Our app will have two screens:
- a
loginscreen with a form to enter in your name, email, and company name. - a
homescreen with submit button, toggle, and logout button.
To set this up, install the Flutter extension for VS Code. Then, create a new app by opening the Command Palette in VS Code (Ctrl/Cmd + Shift + P), typing flutter and selecting Flutter: New Project.
Select Empty Application and name your app flutter_analytics. Then, replace your code in lib/main.dart with the following:
Next, we need to add shared_preferences as a dependency in our pubspec.yaml file (located in the root directory of our project):
Our basic set up is now complete. Build and run your app to see it in action.

2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, install PostHog’s Flutter SDK by adding posthog_flutter to your pubspec.yaml:
Next, we configure PostHog using our project API key and instance address. You can find these in your project settings.
Android setup
For Android, add your PostHog configuration to your AndroidManifest.xml file located in the android/app/src/main directory:
You'll also need to update the minimum Android SDK version to 21 in android/app/build.gradle:
iOS setup
For iOS, you'll need to have Cocoapods installed. Then add your PostHog configuration with your project API key and instance address to the Info.plist file located in the ios/Runner directory:
Then you need to set the minimum platform version to iOS 13.0 in your Podfile:
Web setup
For Web, add your Web snippet (which you can find in your project settings) in the <head> of your web/index.html file:
3. Implement the event capture code
To show how to capture events with PostHog, we capture an event when the submit button on the home page is clicked. To do this, we call Posthog().capture():
Refresh your app and click the button on the home page a few times. You should now see the captured event in your PostHog activity tab.
Setting event properties
When capturing events, you can optionally include additional information by setting the properties argument. This is helpful for breaking down or filtering events when creating insights.
As an example, we add the value of the toggle as an event property:
Identifying users
Linking events to specific users enables you to build a full picture of how they're using your product across different sessions, devices, and platforms. To link events from anonymous to specific users, we call Posthog().identify with a userId argument. The userId must be a unique identifier for the user – usually their email or database ID.
To show you an example, update the code for the login button to the following:
Any past or future events captured after calling identify will now be associated with the email you provided.
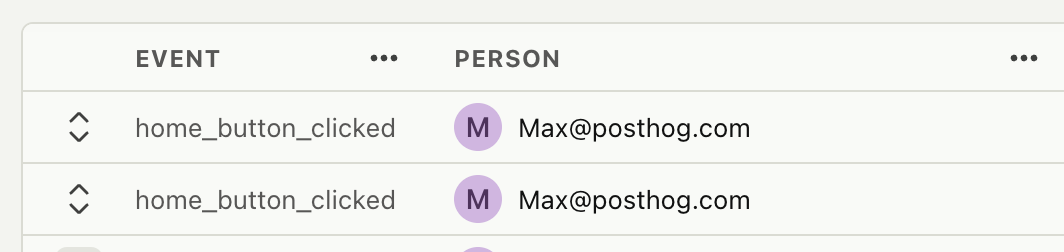
To test this, press logout, fill the form in and press login. Then, in the home page, press the submit button to capture the home_button_clicked event. You should now see the email in the Person column in your activity tab.


Lastly, when the user logs out, you should call Posthog().reset(). This resets the PostHog ID and ensures that events are associated to the correct user.
Capturing group analytics
Groups are a powerful feature in PostHog that aggregate events based on entities, such as organizations or companies. This is especially helpful for B2B SaaS apps, where often you want to view insights such as number of active companies or company churn rate.
To enable group analytics, you'll need to upgrade your PostHog account to include them. This requires entering your credit card, but don't worry, we have a generous free tier of 1 million events per month – so you won't be charged anything yet.
To create groups in PostHog, simply include them in your code by calling Posthog().group():
In the above example, we create a group type company, and then set the value as the unique identifier for that specific company. Any future events that are captured will now be associated with this company.
4. Create an insight in PostHog
Restart your app and capture events using different inputs in the login screen. This will capture events for different users and companies and enable us to show the power of PostHog insights.
Next, go to the Product analytics tab in PostHog and click the + New insight button. PostHog supports many different types of insights, such as trends, funnels, paths and more.
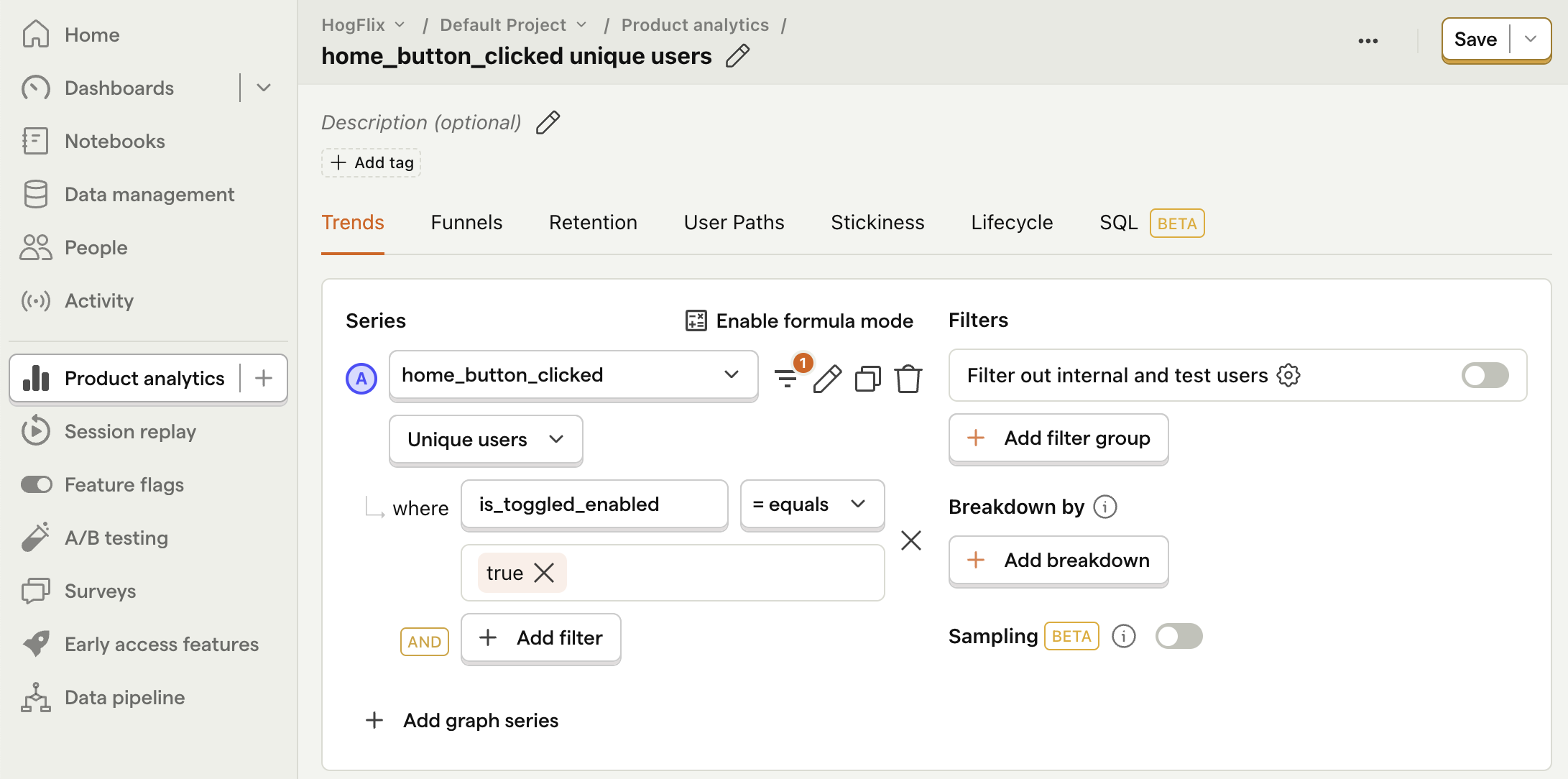
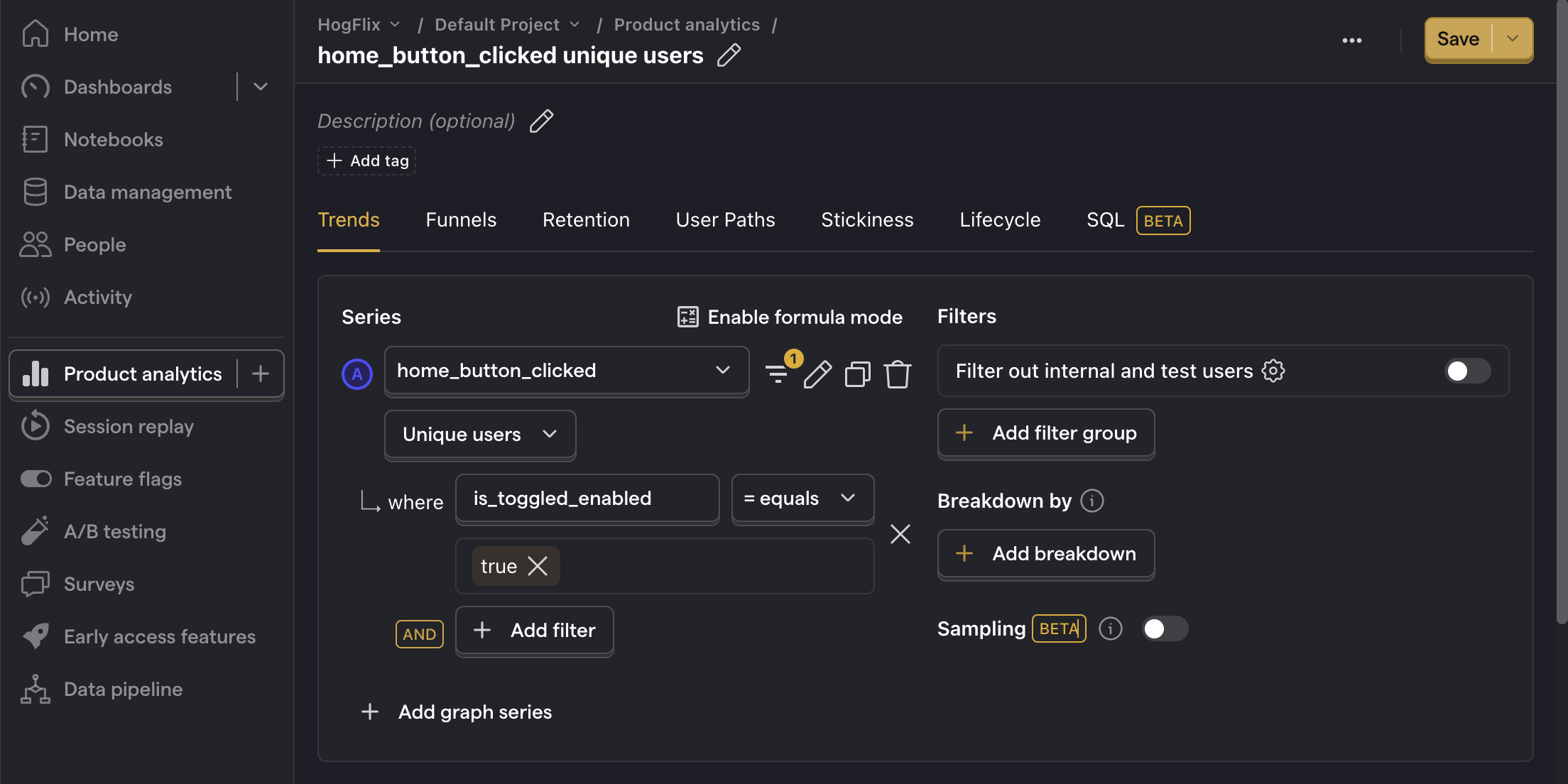
In this tutorial, we create a simple trend insight:
- Select the Trends tab.
- Under the Series header select the
home_button_clickedevent. - Click the Total count dropdown to change how events are aggregated. You can choose options such as
Count per user,Unique users,Unique company(s), and more. You can also add filters or breakdown based on properties.
For example, in the image below we set our insight to show number of unique users that captured the home_button_clicked event where the toggled is enabed:


That's it! Feel free to play around in your dashboard and explore the different kinds of insights you can create in PostHog.
Further reading
- How to run A/B tests in Flutter
- How to set up feature flags in Flutter
- How to run A/B tests in Android

Subscribe to our newsletter
Product for Engineers
Read by 100,000+ founders and builders
We'll share your email with Substack
PostHog is an all-in-one developer platform for building successful products. We provide product analytics, web analytics, session replay, error tracking, feature flags, experiments, surveys, LLM analytics, data warehouse, CDP, and an AI product assistant to help debug your code, ship features faster, and keep all your usage and customer data in one stack.









