iOS session replay installation
Contents
SwiftUI rendering behavior changed for apps built with Xcode 26 (when running on iOS 26). If you're building with Xcode 26, please use PostHog iOS SDK version >= 3.36.2, which includes a fix for this issue.
- 1
Add PostHog to your app
RequiredPostHog is available through CocoaPods or you can add it as a Swift Package Manager based dependency.
CocoaPods
PodfileSwift Package Manager
Add PostHog as a dependency in your Xcode project "Package Dependencies" and select the project target for your app, as appropriate.
For a Swift Package Manager based project, add PostHog as a dependency in your
Package.swiftfile's Package dependencies section:Package.swiftand then as a dependency for the Package target utilizing PostHog:
Package.swiftConfiguration
Configuration is done through the
PostHogConfigobject. Here's a basic configuration example to get you started.You can find more advanced configuration options in the configuration page.
SwiftSwift- Requires PostHog iOS SDK version >= 3.6.0, and it's recommended to always use the latest version.
- Session replay is currently only available on iOS. For future macOS support, please follow and upvote this GitHub issue.
- 2
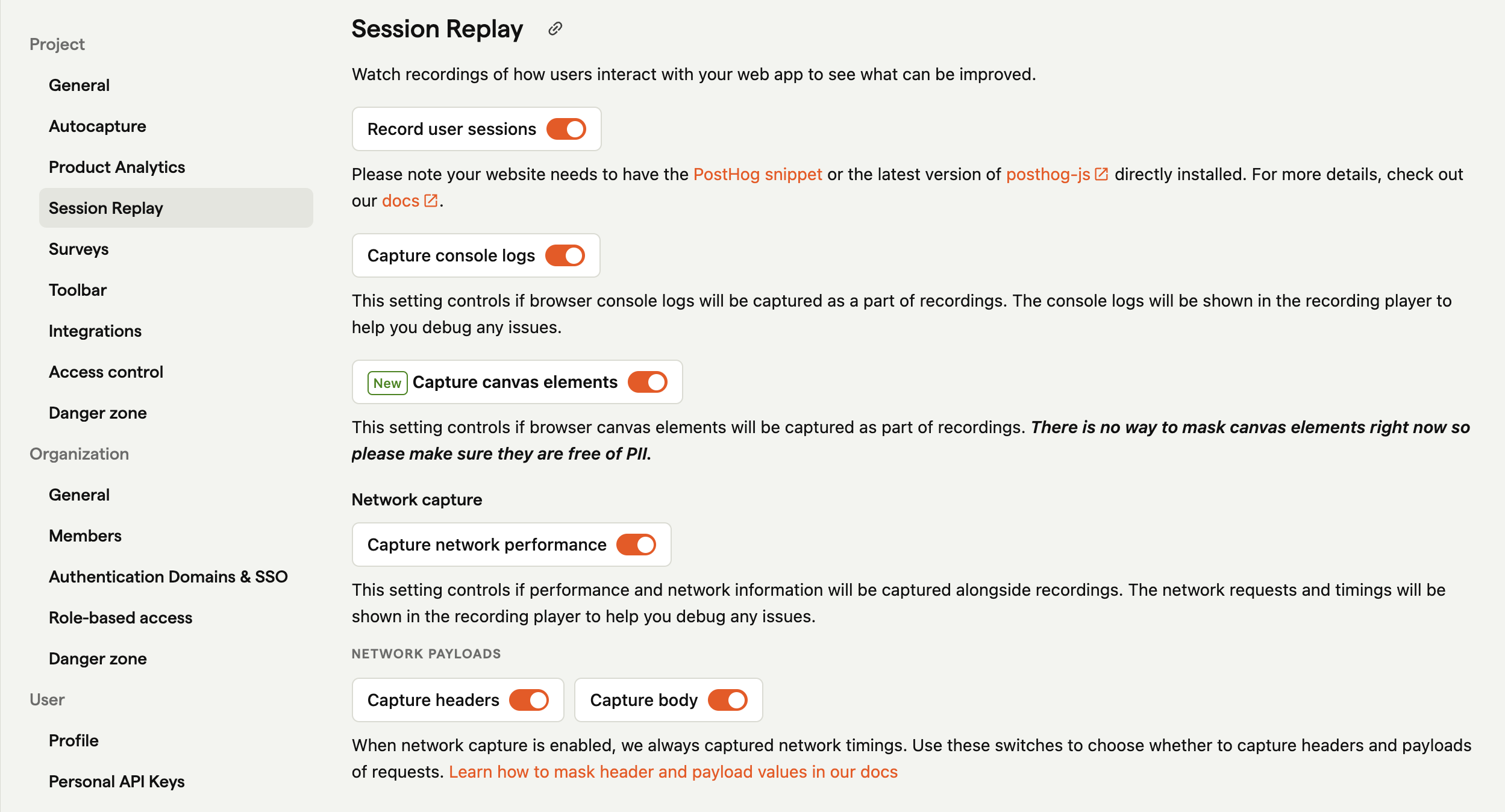
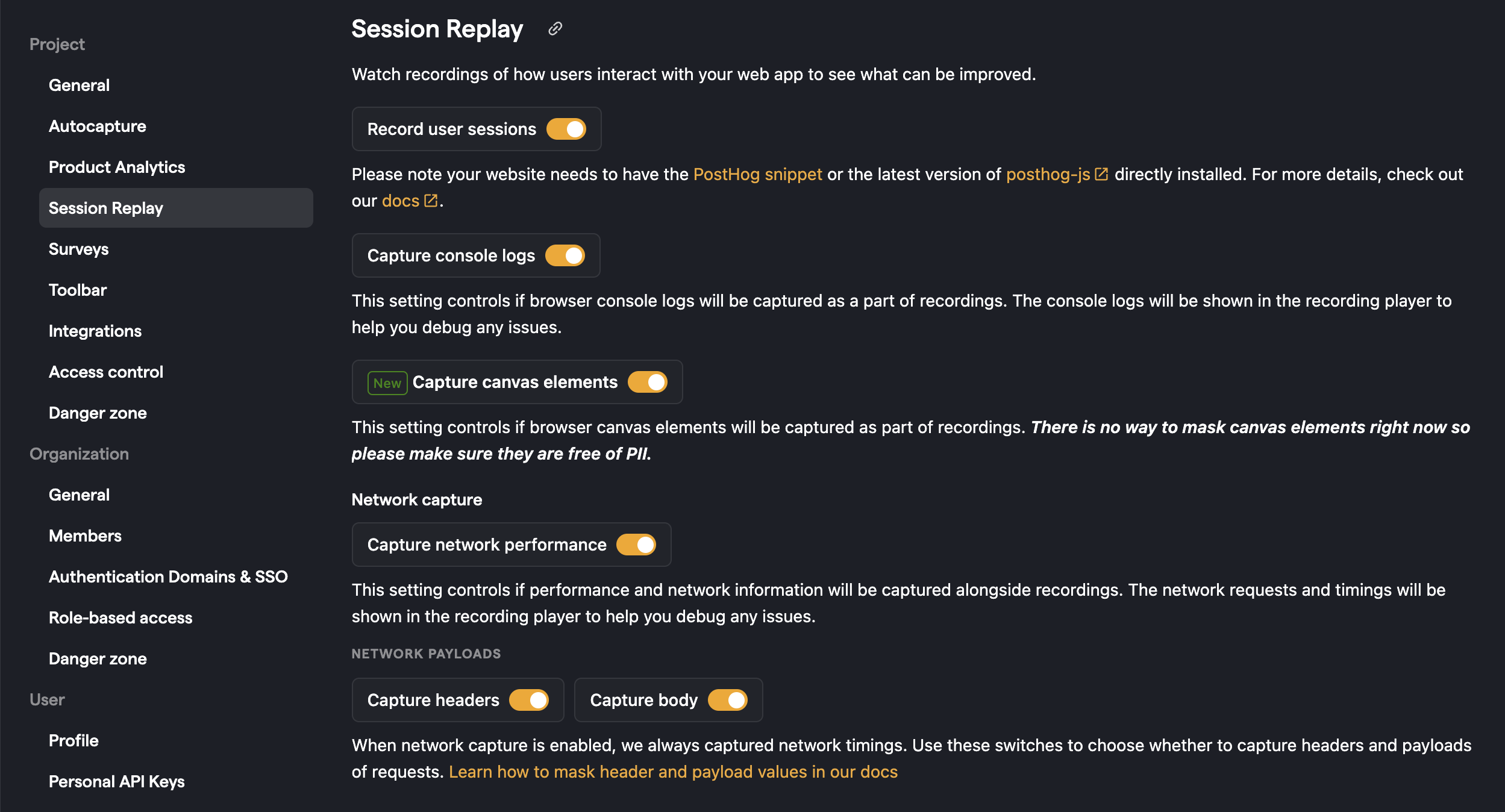
Enable session recordings in your project settings
RequiredEnable session recordings in your PostHog Project Settings.


- 3
Configure replay settings
RequiredAutomatically start session recordings
Setting
config.sessionReplay = trueto your PostHog configuration will start session recordings on SDK setup.Manually control session recordings
Setting
config.sessionReplay = falseto your PostHog configuration will prevent PostHog from automatically starting session recordings on SDK setup.You can manually control when to start and stop session recordings using the following two methods:
startSessionRecording(resumeCurrent: Bool)- Set resumeCurrent to
trueto resume a previous session recording (Default). - Set resumeCurrent to
falseto start a new session recording.
- Set resumeCurrent to
stopSessionRecording()- Stops/pauses the current session recording.
Note: Calling these methods will have no effect if session recordings are disabled in your PostHog Project Settings.
Configuration options
Limitations
- On iOS, minimum deployment target is iOS13
- SwiftUI is only supported if the
screenshotModeoption is enabled. - Custom views are partly supported, and only fully supported if
screenshotModeis enabled. - WebView is only supported if
screenshotModeis enabled. A placeholder will be shown as a fallback. - Currently only available on iOS.
Troubleshooting
- Update your SDK.
- If you have enabled session replay using feature flags, the flags are evaluated on the device once the PostHog SDK starts as early as possible. The SDK might be using the cached flags from the previous SDK start. If you have changed the flag or its condition, kill and reopen the app to force a new SDK start at least once.
- This will also happen in production, and you might experience some delay for the new flag/conditions to take effect on your users. We're tracking this bug in issue #263.
- Session replay feature flag evaluation does not capture
$feature_flag_calledevents, so theUsagetab on the feature flag page won't show anything. We're tracking this feature request in issue #250.








