How to embed a shared Dashboard within a web page
Contents
Estimated reading time: 3 minutes ☕
Dashboards let you bring together a number of charts and Insights into a single view. Dashboards are available to anyone with access to the Project that they are part of. However, you may want to share a Dashboard with other people who do not have a PostHog login. In these situations you can share a link to the Dashboard or you could decide to embed the Dashboard within a publicly accessible web page.
In this short tutorial we'll cover how to be embed a dashboard within a web page.
Embed with an iframe
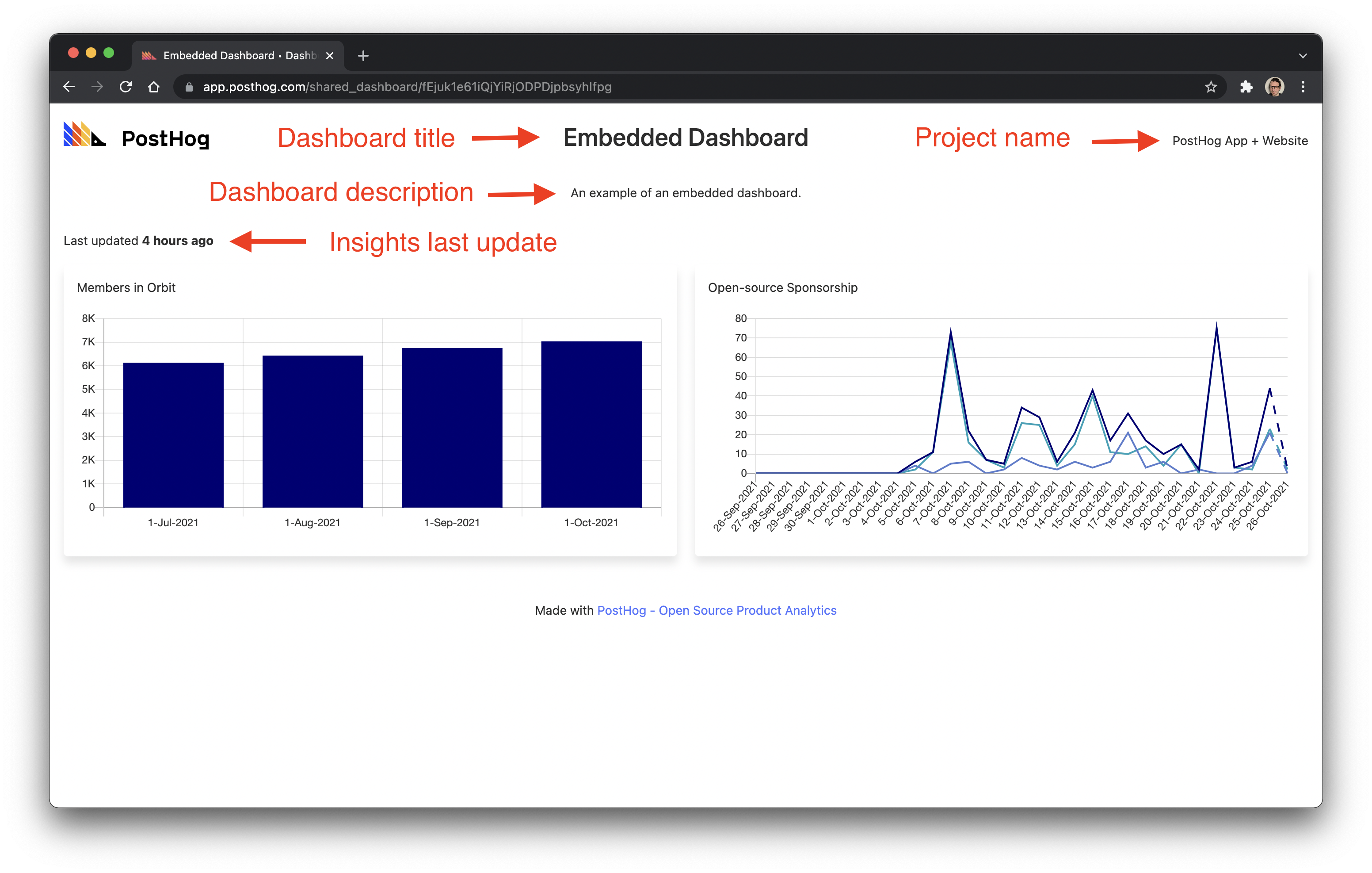
A shared Dashboard contains:
- The PostHog logo
- The Dashboard title
- The Dashboard description
- The Project name
- When the Insights within the Dashboard were last updated
- The Insight charts

To embed a shared Dashboard using an <iframe /> set the src attribute to the URL of the public Dashboard.
For example, the following code:
Produces the following embedded dashboard:
Expanding the iframe to match the height of the Dashboard
Due to restrictions with cross-origin iframes, we emit a special message from the embedded Dashboard which you can listen to in order to adjust the iframe to match its height. This is ideal if you want to show the full dashboard without the need to scroll.
Simple HTML embed example
React application example

Subscribe to our newsletter
Product for Engineers
Read by 100,000+ founders and builders
We'll share your email with Substack
PostHog is an all-in-one developer platform for building successful products. We provide product analytics, web analytics, session replay, error tracking, feature flags, experiments, surveys, LLM analytics, data warehouse, CDP, and an AI product assistant to help debug your code, ship features faster, and keep all your usage and customer data in one stack.








