Building a tracking cookies consent banner in React
Contents
If you’ve spent any time online, you’ve seen a cookie consent banner. Because of GDPR and other worldwide internet privacy regulations, most sites need to get consent to track users and use cookies.
To help you stay compliant, PostHog enables you to track users either with or without cookies. In this tutorial, we are going to build a simple banner with React, JavaScript, and HTML for users to opt in or out of PostHog’s cookies.
To complete this tutorial, you’ll need to a PostHog instance as well as Node installed (to install, manage, and run React).
Step 1: Setting up React
This tutorial is for React, but it works for other JavaScript frameworks as well (we have specific tutorials for Next.js and Vue).
We'll set up our React app with Vite. To do this, head into the command line, then create and install the app (we name ours react-cookie-banner).
Running these commands gives us a working React app.

Step 2: Setting up PostHog
Next, we want to set up PostHog to track activity on our site. To do this, first, we'll install the posthog-js and @posthog/react packages.
Next, we’ll go to src/main.jsx to initialize PostHog. We’ll import PostHog and the PostHogProvider component from @posthog/react and run posthog.init with our project key and instance address (which you can get in your project settings)
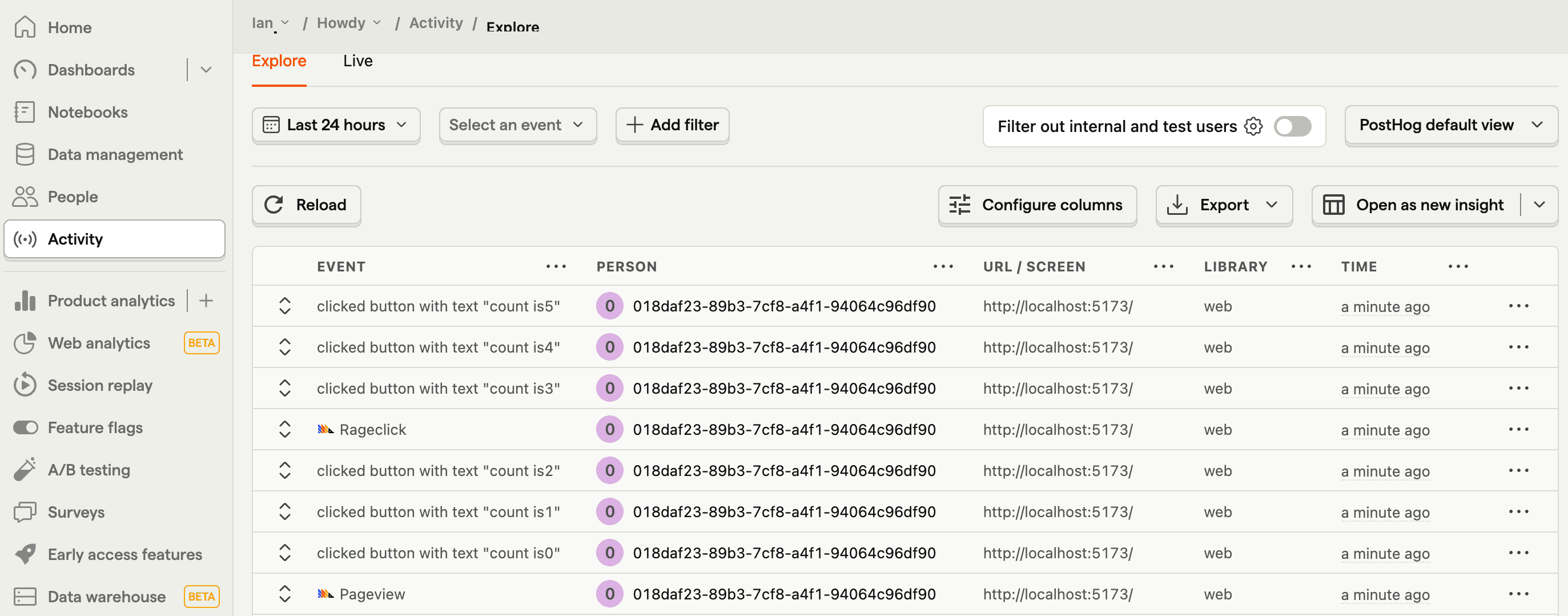
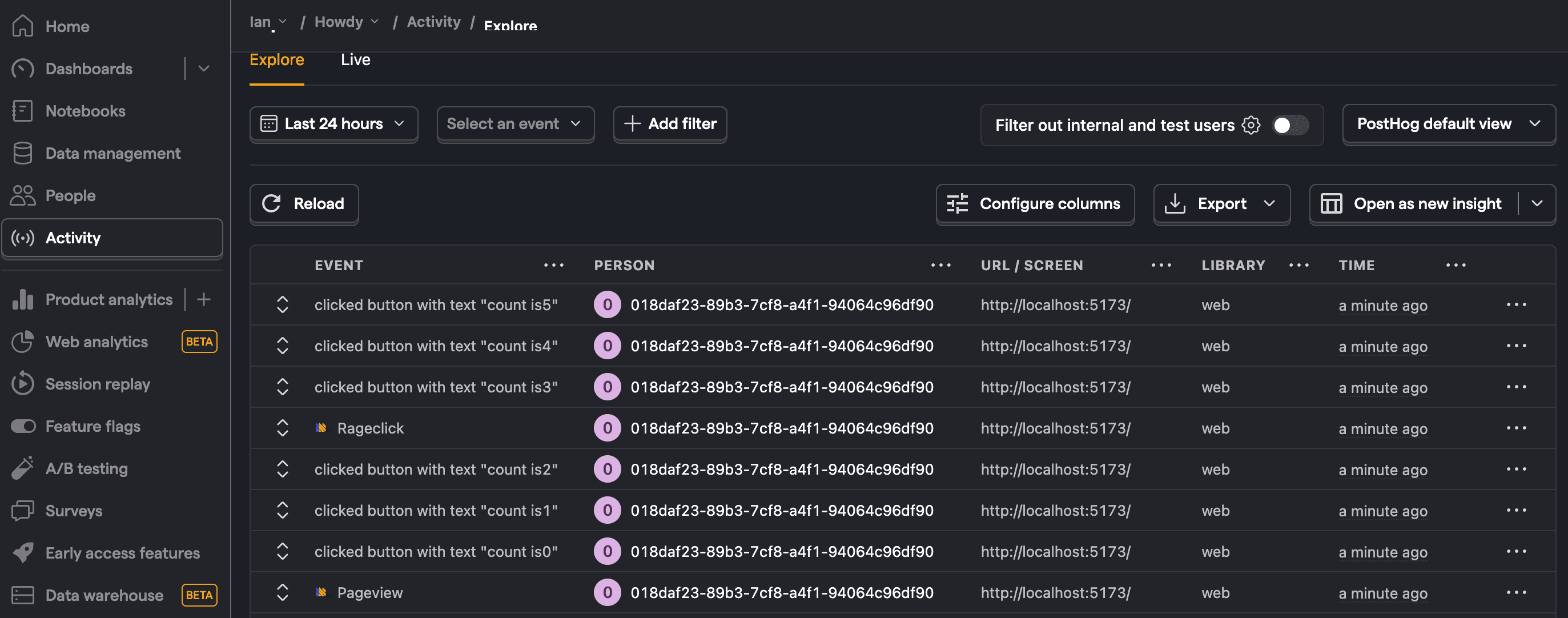
Once done, visit your site running locally, click the button, and you should start seeing events in your PostHog activity tab.


When we head back to our local site, right-click, choose inspect, go to the Application tab, and check cookies, you’ll see we’ve created a tracking cookie with details about PostHog and the user.

Step 3: Ensuring cookies aren't set on initial load
To start making this more compliant, we want to ensure we don't store any cookies until the user opts in.
To do this, we set cookieless_mode to on_reject in our initialization config like this:
This means that PostHog will not set any cookies until the user has given consent, which is what we rely on the cookie banner to do.
Step 4: Building the banner component
Now that we have our site and PostHog set up, it is time to create the banner. To start, we can create a Banner.jsx file in our src folder (where the rest of our React code is).
In the Banner.jsx file, we create a basic React component with a blurb about cookies. We also add accept and decline buttons connected to the handleAcceptCookies and handleDeclineCookies functions (that just log to the console for now).
We’ll then add the new Banner component into main.jsx.
When we head back to the local site, we’ll see our cookie banner at the bottom of the site.

Step 5: Setting and storing consent
Next, we’ll add the logic for setting and storing the user's consent. Back in our Banner.jsx file, we:
- Add a
consentGivenstate to track the user's consent decision and connect it to PostHog's consent status. - Make our
handleAcceptCookiesandhandleDeclineCookiesfunctions opt users in or out of tracking cookies using PostHog's consent management methods. - Conditionally show our banner depending whether that decision has been made.
Together, this looks like this:
Back on our site, clicking accept or decline now opts users in or out of tracking cookies and hides the banner.
Step 6: Testing it all out
To make sure everything works, try the following steps:
- Go to the site and click accept or decline on the banner.
- Confirm that the banner disappears and whether cookies are set or not.
- Reload the page and check that the banner doesn’t load.
- Delete your PostHog key in local storage and try with the other consent option.
If all that works, you’ve set up a basic tracking cookies consent banner in React. From here, you can customize it to your needs (such as adding other cookies) and the rest of your site’s design.
Beyond cookie consent banners
If you’re interested in going further into tracking, data management, and cookies, check out these other resources:
- A tutorial on setting up cookieless tracking.
- A guide to setting up a reverse proxy to help your data stay first-party.
- Sign up for our EU Cloud.

Subscribe to our newsletter
Product for Engineers
Read by 100,000+ founders and builders
We'll share your email with Substack
PostHog is an all-in-one developer platform for building successful products. We provide product analytics, web analytics, session replay, error tracking, feature flags, experiments, surveys, LLM analytics, data warehouse, CDP, and an AI product assistant to help debug your code, ship features faster, and keep all your usage and customer data in one stack.










