How to create surveys in Webflow
Contents
Surveys are a great way to collect feedback from your users. This tutorial shows you how to create surveys for your Webflow marketing site using PostHog.
Adding PostHog to your Webflow site
First, sign up to PostHog. Then, go to your project settings and copy your web snippet. It looks like this:
With the snippet copied, go to your Webflow site settings by clicking on the menu icon in the top left. If you haven’t already, sign up for the "Basic" site plan. This enables you to add custom code.
Go to the "Custom code" tab in site settings. In the "Head code" section, paste your PostHog snippet and press "Save". Then, publish your site.
Create your survey
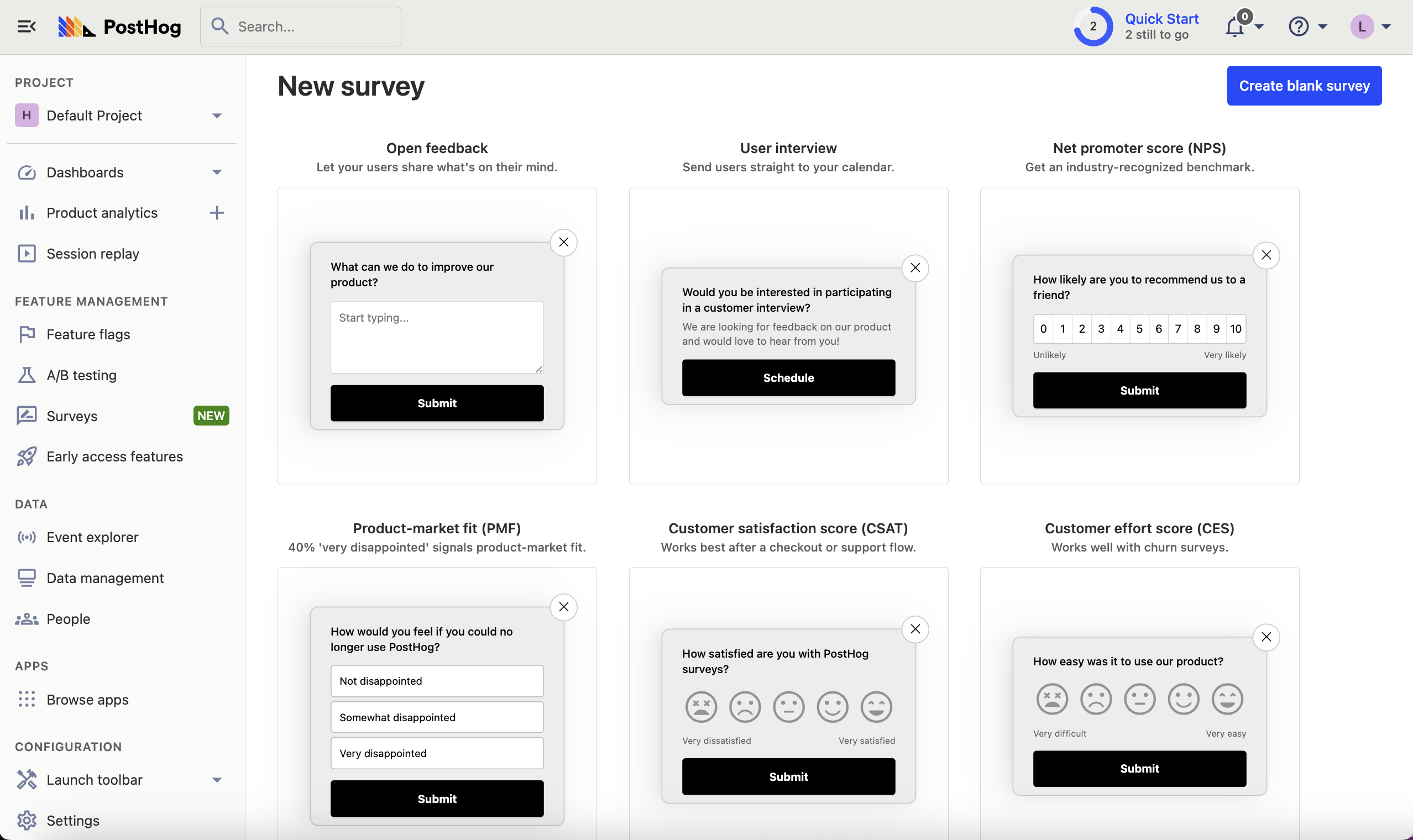
Create a survey in PostHog by going to the surveys tab and clicking "New survey." There are a variety of survey types to choose from, or you can create your own by clicking "Create blank survey".

Next, customize your survey as needed. You can customize the questions, branding, and display conditions. See our survey docs for more details on how to do so.
Then, click "Save as draft" and then "Launch". Your survey is now live and you should see it on your website!
Viewing survey results
After interacting with your survey, you can view results by selecting the survey from the surveys tab. You'll see data on:
- How many users have seen the survey.
- How many users have dismissed the survey.
- Responses.
You can also filter these results based on person properties, cohorts, feature flags and more.

Further reading
- How to set up Webflow analytics and session recordings
- How to run A/B tests in Webflow
- How to analyze surveys with ChatGPT

Subscribe to our newsletter
Product for Engineers
Read by 100,000+ founders and builders
We'll share your email with Substack
PostHog is an all-in-one developer platform for building successful products. We provide product analytics, web analytics, session replay, error tracking, feature flags, experiments, surveys, LLM analytics, data warehouse, CDP, and an AI product assistant to help debug your code, ship features faster, and keep all your usage and customer data in one stack.









